Na primeira parte dessa matéria foi explanado um pouco das tags de estrutura em HTML5. Elas são próprias para melhor classificar o tipo de conteúdo. Agora veremos mais algumas novas tags, porém mais específicas para o conteúdo em si. Nessa postagem serão explicadas as seguintes tags:
- Hgroup
- Article
- Mark
- Time
- Pubdate (atributo)
- Figure
- Figcaption
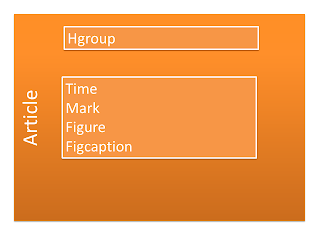
O elemento ARTICLE
O elemento ‹article› representa uma composição auto-contida em um documento, página, aplicação ou site e que é, em princípio, distribuído independente ou reutilizável. Este poderia ser um post de um fórum, um artigo de revista ou jornal, um blog, um comentário enviado pelo usuário, um widget interativo ou gadget, ou qualquer outro item de conteúdo independente.
Coloque o seu código em uma dieta?
Pronto para um choque? As tags ‹html› , ‹head› e ‹body› (bem como suas tags de fechamento) agora são opcionais na especificação HTML5. Claro, você pode deixá-las lá, e suas páginas serão validadas do mesmo jeito.
Mas não tão rápido! O problema é que a remoção de tais elementos quebra o nosso código para leitores de tela.Além disso, a remoção da marca ‹body› quebra a nossa nova habilitação HTML5 Javascript para o Internet Explorer. E adivinha o que mais? Remover a etiqueta de ‹html› remove o idioma da página. Logo é aconselhável não retirá-las.
O elemento MARK
O elemento ‹mark› representa uma execução de texto em um documento marcados ou destacados para fins de referência, devido a sua relevância em outro contexto. Quando usado em uma cotação ou outro bloco de texto referido a partir da prosa, indica um destaque que não estava originalmente presente, mas que foi adicionado para trazer a atenção do leitor para uma parte do texto que pode não ter sido considerado importante pela autor original quando o bloco foi originalmente escrito, mas que agora está sob escrutínio anteriormente inesperado. Quando usado na prosa principal de um documento, isso indica uma parte do documento que tem se destacado pela sua relevância provável.
Sintaxe:
<mark>Texto marcado</mark>
Resultado:
Texto marcado
O elemento TIME
O elemento ‹time› representa tanto tempo em um relógio de 24 horas, ou uma data precisa no calendário gregoriano, opcionalmente, com um tempo e um deslocamento de fuso horário.
Sintaxe:
<time datetime="2013-02-25"T09:09>
O atributo PUBDATE
O atributo pubdate é um atributo booleano. Se for especificado que indica que a data e hora dada pelo elemento é a data e hora da publicação mais próxima elemento ancestral ‹article› , ou, se o elemento não tem nenhum elemento ‹article› ancestral, do documento como um todo.
O novo pubdate é um atributo para o novo elemento ‹time› quando ele existe dentro do novo elemento. ‹article› . Ele nos permite ser ainda mais preciso quando apresentar a data e hora da publicação.
Sintaxe:
<time datetime="2013-02-25" pubdate>
O elemento FIGURE e FIGCAPTION
O elemento ‹figure› representa algum conteúdo de fluxo, opcionalmente com uma legenda, que é auto-contido e é normalmente referida como uma unidade única a partir da principal fluxo do documento. O elemento pode, portanto, ser usado para anotar ilustrações, diagramas, fotos, listas de código, etc, que são referidos a partir do conteúdo principal do documento, mas que poderia, sem afetar o fluxo do documento, ser afastado que o conteúdo principal, por exemplo, para o lado da página, para dedicado páginas, ou a um apêndice.
A imagem utilizada acima está contida em uma tag <figure> e a legenda em uma tag <figcaption>.
Não deixem de comentar. Até a próxima!


0 comentários:
Postar um comentário